C. Les tableaux et les listes
a) Les tableaux
En (X)HTML, les tableaux sont formés de lignes, contenant un certain nombres de cellules.
Un tableau sera compris entre les balises
<table> .....</table>.
Chaque ligne est délimitée par <tr> .....</tr> (pour Table Row).
Chaque case est définie par <td> .....</td> (pour Table Data) ou par <th> .....</th> (pour Table Header) s'il s'agit d'une case de la ligne d'en-tête.
La balise
<table> admet un certain nombres d'attributs :- align: alignement du tableau par rapport au texte environnant. Il peut prendre les valeurs right, left ou center.
- bgcolor : comme pour body, permet de donner la couleur de fond du tableau.
- border= taille en pixels : épaisseur de la bordure du tableau (0 par défaut)
- bordercolor=couleur : coloration de la bordure.
- cellspacing=valeur en pixels : contrôle l'espace entre deux cellules adjacentes ou entre le bord du tableau et les cellules (2 pixels par défaut).
- cellspading=valeur en pixels : contrôle l'espace entre le bord d'une cellule et son contenu (1 pixel par défaut).
- width=valeur en pixel ou en % : contrôle la largeur du tableau en % de la largeur de la page.
Récupérez le fichier table.html dans votre répertoire TP7. Affichez-le dans votre navigateur et ouvrez-le avec gedit.
C1 Faites-en sorte de donner à votre tableau un fond de couleur "wheat" avec des bordures de 3 pixels de large, de couleur gris foncé (#494949). Centrez le tableau dans la page.
C2 Quelle est, par défaut, la largeur du tableau? Que se passe-t-il si on impose une largeur de 120% ou de 25%?
C3 Quelles sont les deux caractéristiques du contenu des cases th?
C4 Que se passe-t-il si on enlève les caractères dans la première case du tableau? À quoi correspondent-ils?
Les balises <td> .....</td> et <th> .....</th> admettent des attributs dont :

- colspan=nombre de colonnes fusionnées : fusionne les colonnes.
- rowspan=nombre de lignes fusionnées : fusionne les lignes
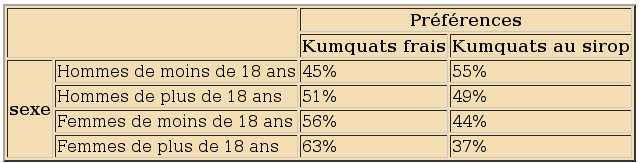
C5 Utilisez ces deux attributs pour donner à votre tableau une allure voisine de celle de l'image.
b) Les listes
Il y a deux types de listes en HTML: les listes ordonnées et les listes non ordonnées.
Comme leur nom l'indique, les listes non ordonnées regroupent des éléments qui n'ont pas besoin d'être présentés dans un ordre particulier (par exemple une liste de liens hypertextes vers des pages concernant un même sujet). Ce type de liste est compris entre les marqueurs <ul> et </ul>. Chaque élément de la liste est signalé par le marqueur <li> et se termine par </li>. Par exemple
<ul>
<li> <a href=''url1''> adresse1 </li>
<li> <a href=''url2''> adresse2 </li>
<li> <a href=''url3''> adresse3 </li>
</ul>
donnera le résultat suivant:
type=''type de puce'' qui permet de choisir le motif devant chaque article de la liste entre disc, circle et square.
Les listes ordonnées sont par exemple utilisées pour faire un index des chapitres d'un document, chaque élément de liste étant un lien vers un chapitre, dans l'ordre du texte bien entendu.
Elles sont signalées par les balises <ol> et </ol>. Les élements de listes sont, comme pour les listes non ordonnées signalés par <li>.
Par exemple,
<ol>
<li> Chapitre 1 </li>
<li> Chapitre 2 </li>
<li> Chapitre 3 </li>
</ol>
produira comme résultat:
- Chapitre 1
- Chapitre 2
- Chapitre 3
C6 Utilisez les ancres vues au chapitre précédent et les listes pour ajouter un index au début du fichier pp.html qui pointera vers les débuts de chaque paragraphe.